Painstaking Lessons Of Info About Line Chart Jsfiddle Trendline Excel 2016
Line chart datasets.
Line chart jsfiddle. Check out highcharts spline charts with jsfiddle and codepen demos. Learn how to create highcharts spline charts and graphs with symbols. Let's go through each of these steps now.
Include javascript files. Each datapoint has x variable. Learn how to create highcharts timeline charts and graphs with a zoom capability.
Learn how to create interactive line chart with highcharts. Const data = { labels: Check out highcharts data labels line charts with jsfiddle and codepen demos
Check out highcharts annotations charts with jsfiddle and codepen demos Data , } , { bordercolor : This post describes how to build a very basic line chart with d3.js.
Check out highcharts timeline charts with jsfiddle and codepen demos 1 i'm trying to create chart by javascript on jsfiddle. Jsfiddle codepen install with npm the official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt packages.
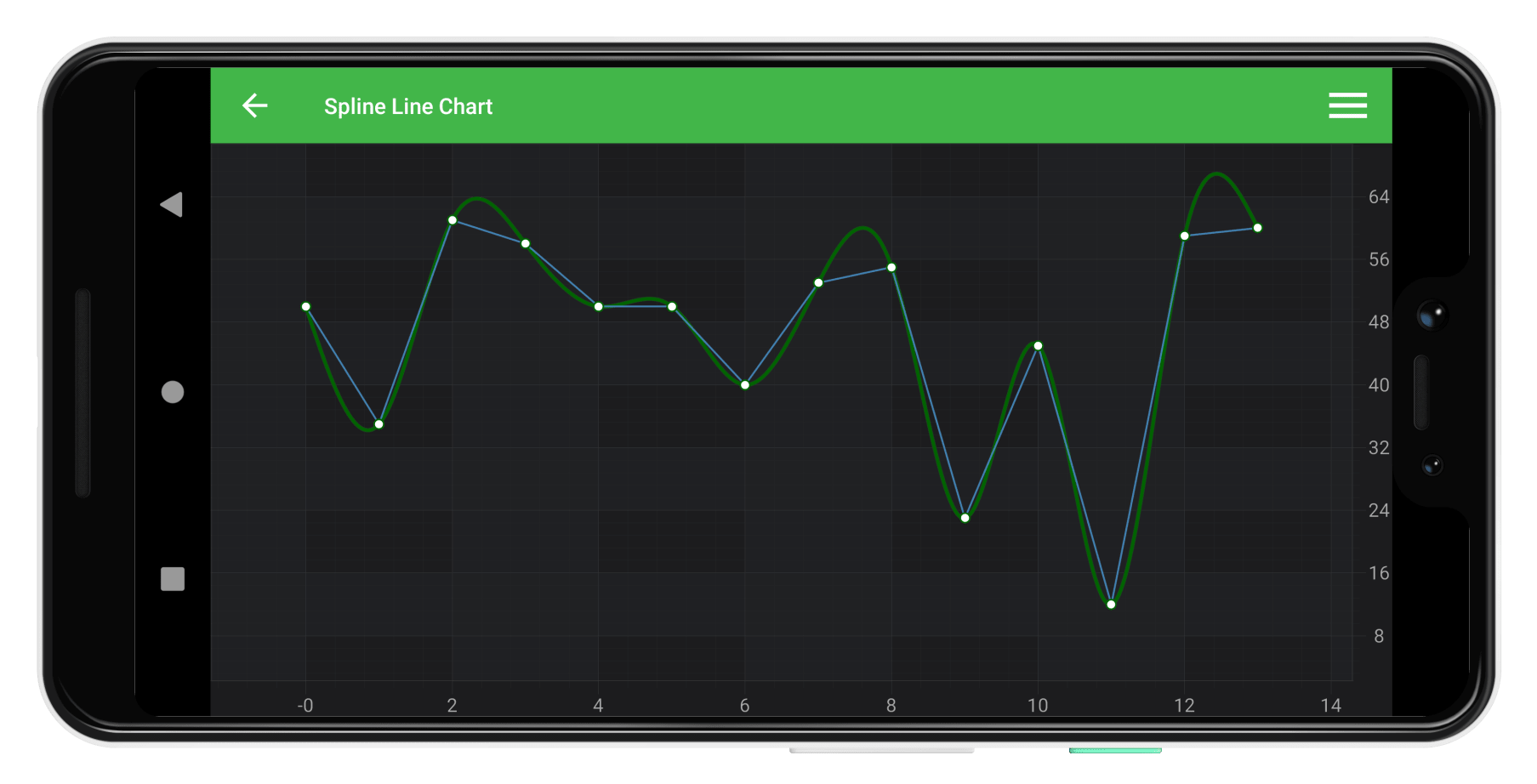
Learn how to create highcharts line charts and graphs with data lables. Jsfiddle basic line chart showing trends in a dataset. Make an html page with a container to start with, you.
Learn how to create highcharts charts and graphs with annotations. A line chart is a type of chart which displays information as a series of datapoints connected by straight line segments. See the “resources” section on the left of jsfiddle for how angular is being imported there.
To apply the code in a fresh jsfiddle use “fork” or also copy the. Const config = {type: Only one category is represented, to simplify the code as much as possible.
Home api samples ecosystem ecosystem. Html5 & js line charts. Check out line chart examples and demos with jsfiddle and codepen
















![[Question] Hide unwanted indexes from YAxis from a stacked bar chart](https://user-images.githubusercontent.com/76268417/117042251-921cee80-acc0-11eb-8993-12f99fadbddf.png)

