Awe-Inspiring Examples Of Info About Amcharts Multiple Category Axis How To Make A Demand Graph In Excel

64 rows categoryaxis properties methods events inheritance:
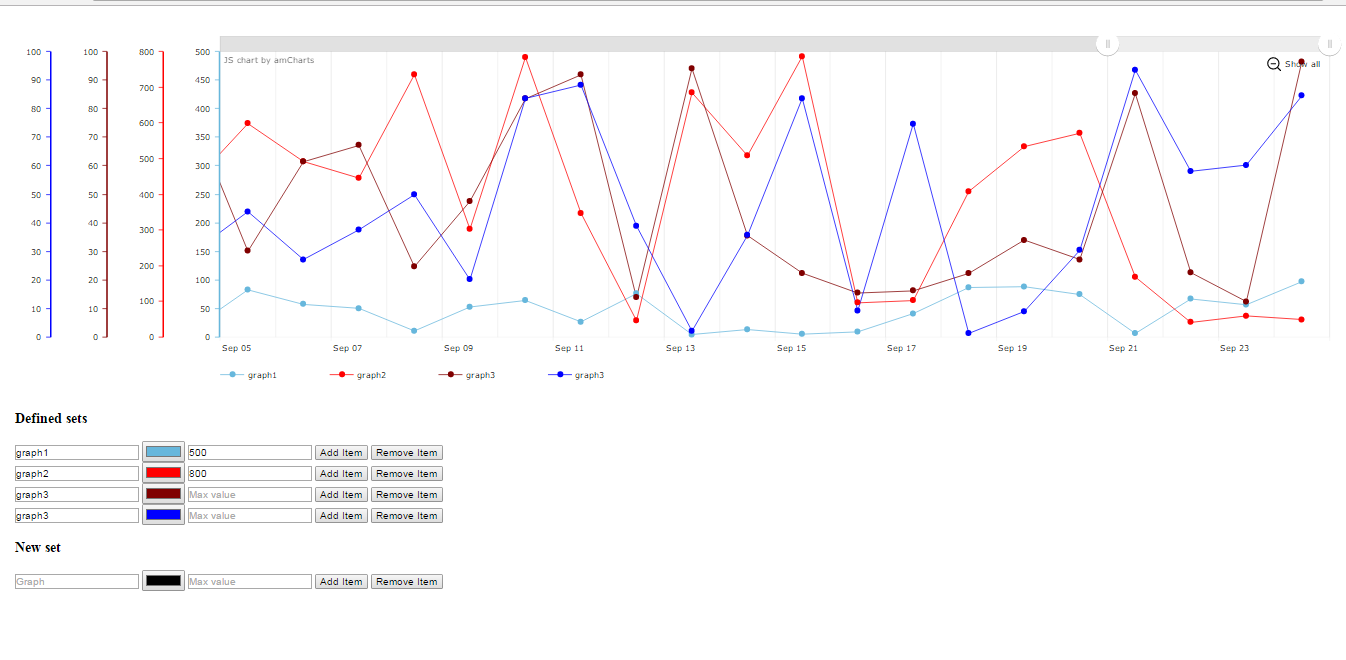
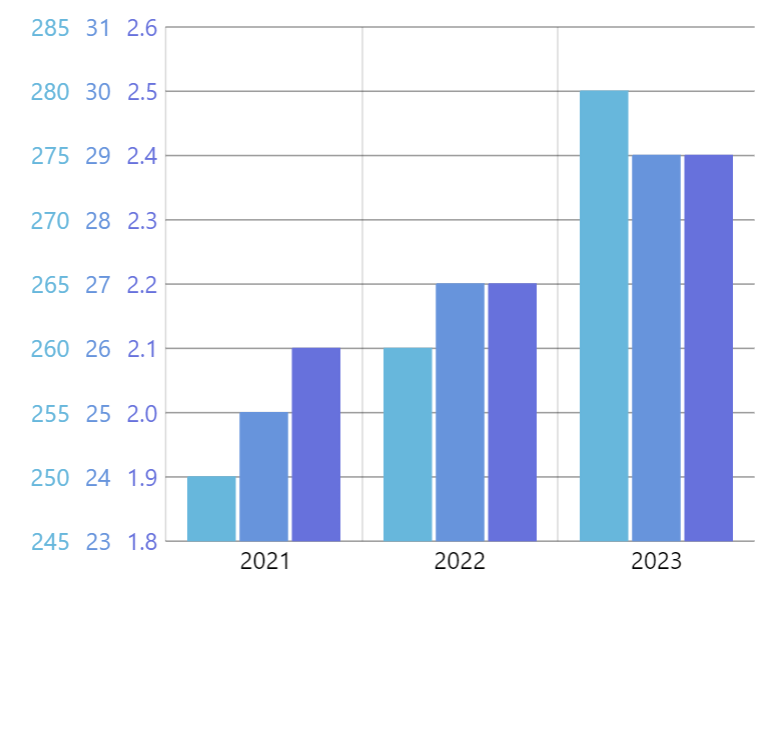
Amcharts multiple category axis. It is possible to have multiple value axis on xychart. It’s very common to have multiple vastly different values yet want to be able to visually compare trends and relations between them. However there are some cases when you simply have to assign.
You just need to create additional valueaxis (use position=right if you want to place it on the right), then assign. 1 edit the mutiple axis example from official cite. Both categories are not aligned with same grid lines.
That's obviously not what we were looking for. Javascript charts provides several ways to automatically format value and category axis labels. // chart.categoryaxis is already set and populated with a reference to categoryaxis object // we can set its properties,.
1 i am trying to create horizontal column series chart having multiple category axis. You will need to modify your data to. It's a rather simple workaround:.
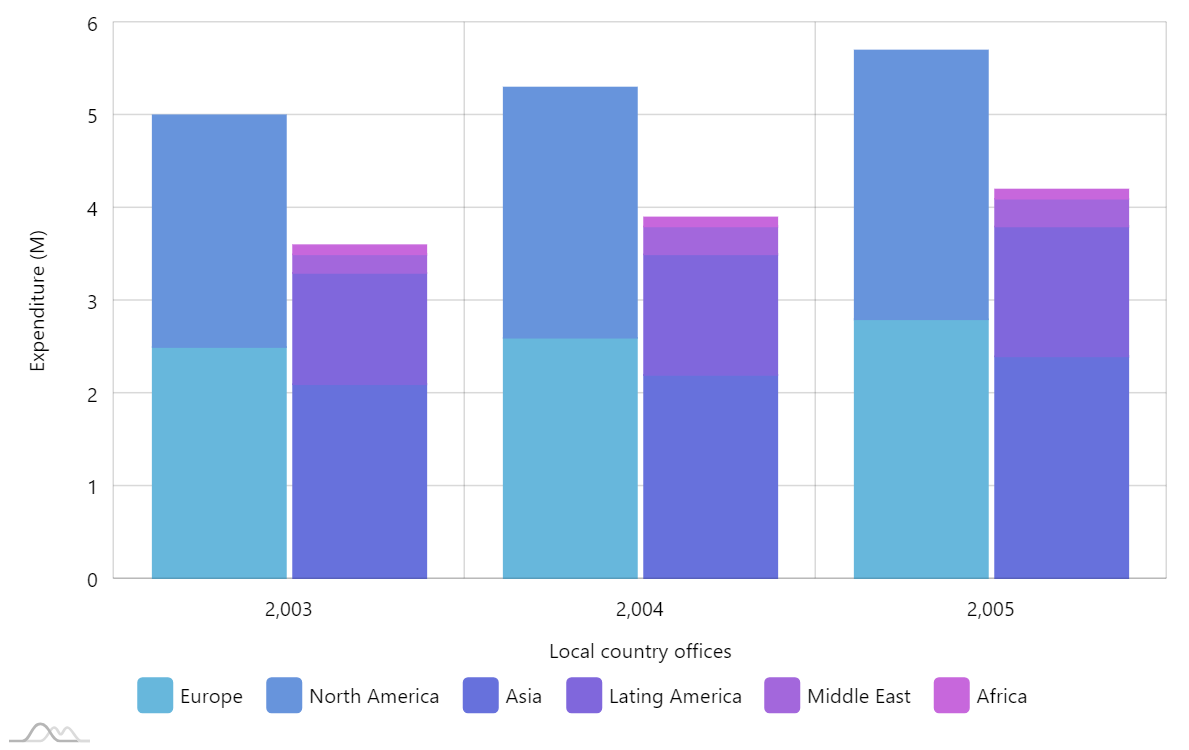
Multiple grouped category axes for bar chart #1039 closed muratcatal opened this issue on mar 6, 2019 · 1 comment muratcatal on mar 6, 2019 martynasma. Now, with a magic of combining multiple value axes and stacked columns it's possible to create clusters of stacked columns. If you change a property after the chart is initialized, you.
Let's see how we can rectify the situation. // create the axis let xaxis = chart.xaxes.push(new am4charts.categoryaxis()); // set settings xaxis.title.text =.
I'm afraid that's not possible. Amcharts.com has a demo (. Categoryaxessettings categoryaxessettings settings set's settings common for all categoryaxes of stockpanels.
Var chart = new amcharts.amserialchart (); Categoryaxis → axisbase extension for axisbase, gets automatically populated if none has been specified. We're going to start off with a very basic xy chart that has a category axis, and some matching categories in its data:
1 i'm puzzled.