Sensational Info About D3 Angular Line Chart Excel Add Target

Making your first chart.
D3 angular line chart. Connect to your data instantly pull live data from the. When i do that, i get an error saying 'cannot read property linear of. The only data workflow platform capable of supporting the full power of d3.
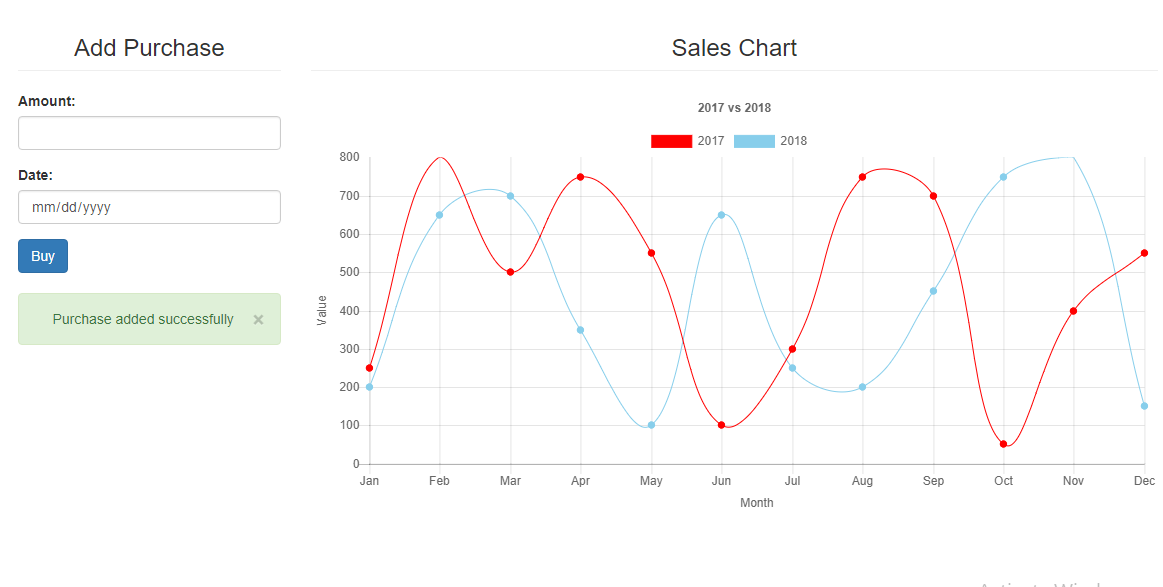
I am using d3 charting library to create charts. I want to make a line chart using d3.js in which i want to put circle at the data's position. I’m usually splitting up the.
We want to pass it as an input to our line chart component. But circle are placed in wrong position in line chart. This project serves as an example on how to incorporate a d3 chart into an angular.io project.
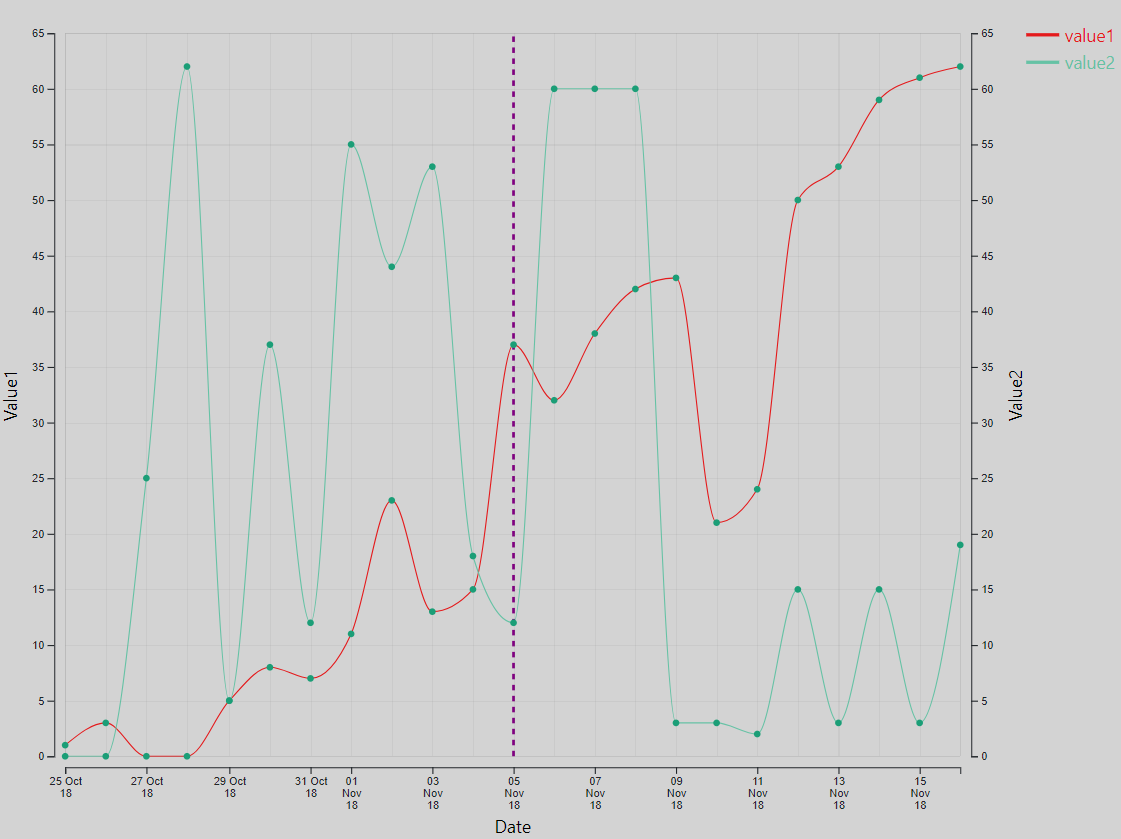
In this article, i’ll explain several problems that i used to find every time i had to do something with a visual component in angular and d3. Setting up our line chart. Animate line chart in d3 ask question asked 4 years, 1 month ago modified 4 years, 1 month ago viewed 3k times 2 i find the example of animated line series in d3.
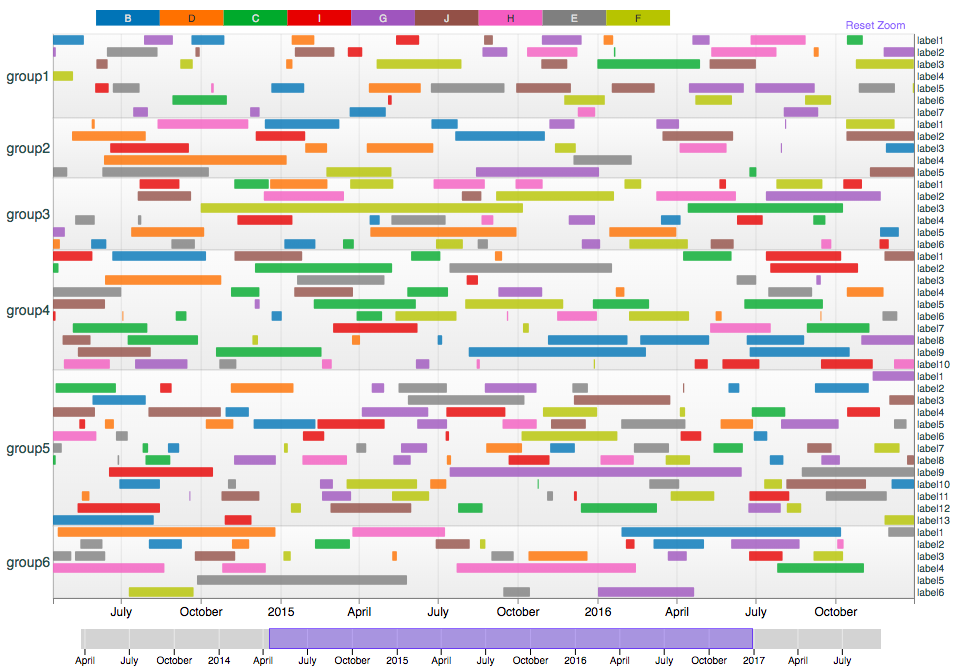
As a more complete example, try one of these starter templates: See the d3 gallery for more forkable examples.