Recommendation Tips About What Is The Difference Between Google Chart And Js D3 Canvas Line

It is optimized for rendering charts with thousands of data points,.
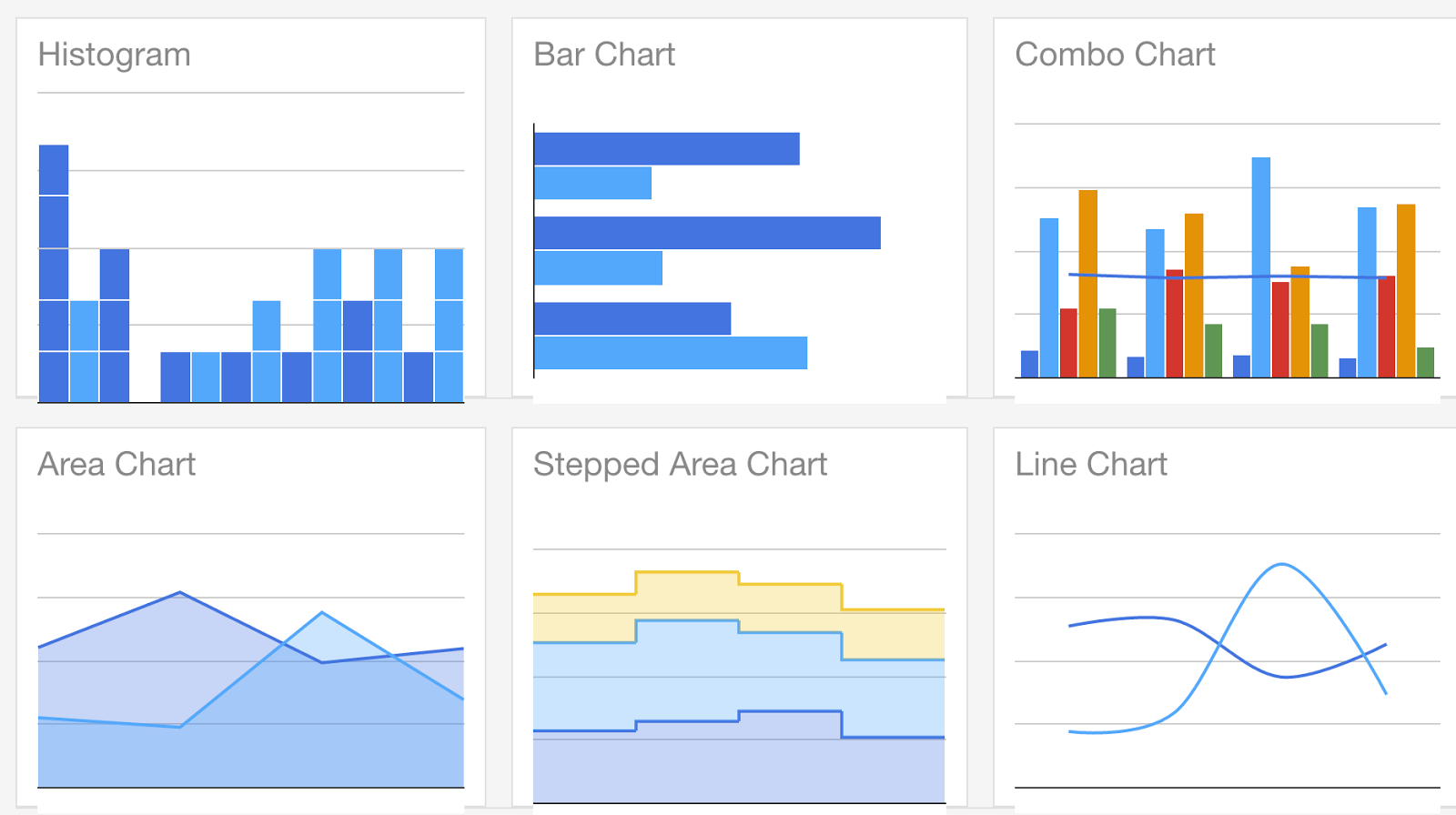
What is the difference between google chart and chart js. Chart.js provides a set of frequently used chart types, plugins, and customization options. Simple yet flexible javascript charting library for the modern web. When comparing chart.js vs google charts, the slant community recommends chart.js for most people.
The chart api provides a simple way to create image charts of. I have to render a bar chart that sometimes have a huge difference between each data value. Chart.js is known for its performance and efficient rendering of large datasets.
Follow this guide to get familiar with all major concepts of chart.js: This page lays out the comparison of google charts against chart.js based on several parameters to help make your decision. Has a steep learning curve but offers unmatched customization.
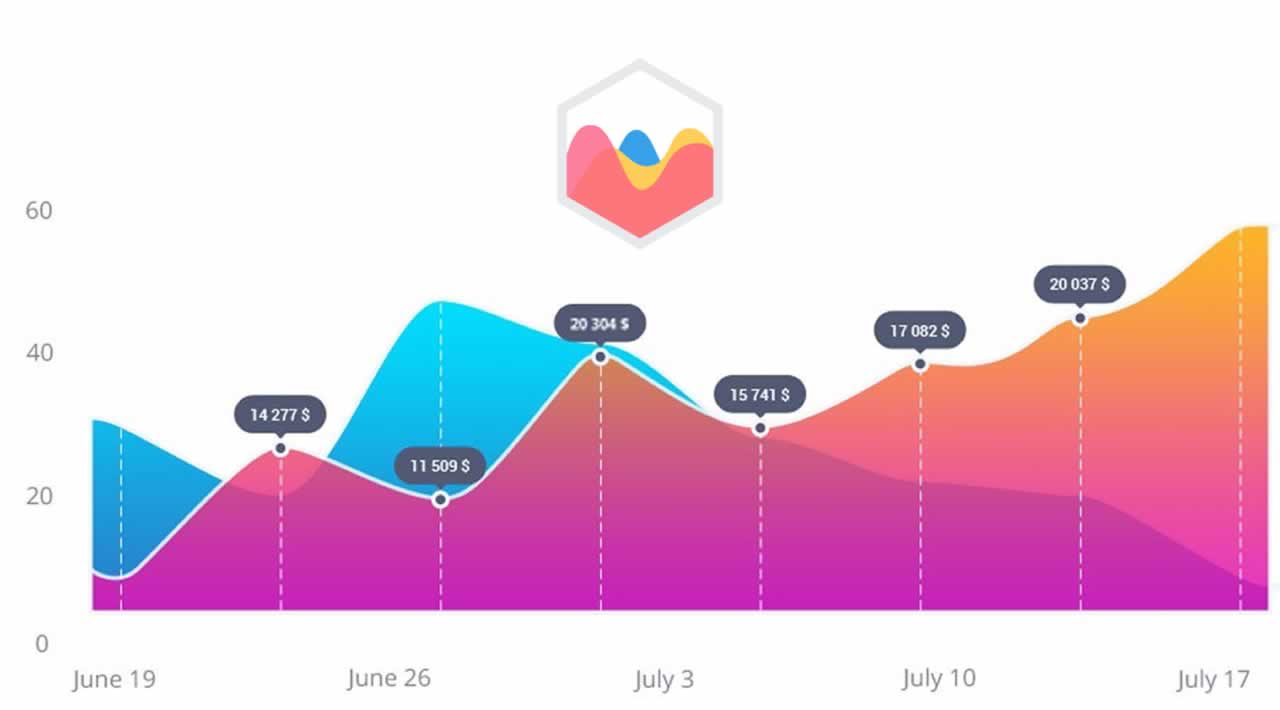
The problem here is the line chart, i want to draw this line chart like on this pic: So the greatest values shows fine but the others that seems. Data visualization using chart.js and django.
Find chart.js on github or read detailed documentation. A common example is a bar chart that also includes. Chart.js focuses primarily on creating static charts and graphs.
That type of chart can be easily created using highcharts. What is the difference between the google chart api and the google visualization api? You can use line and xrange series types with two yaxis:
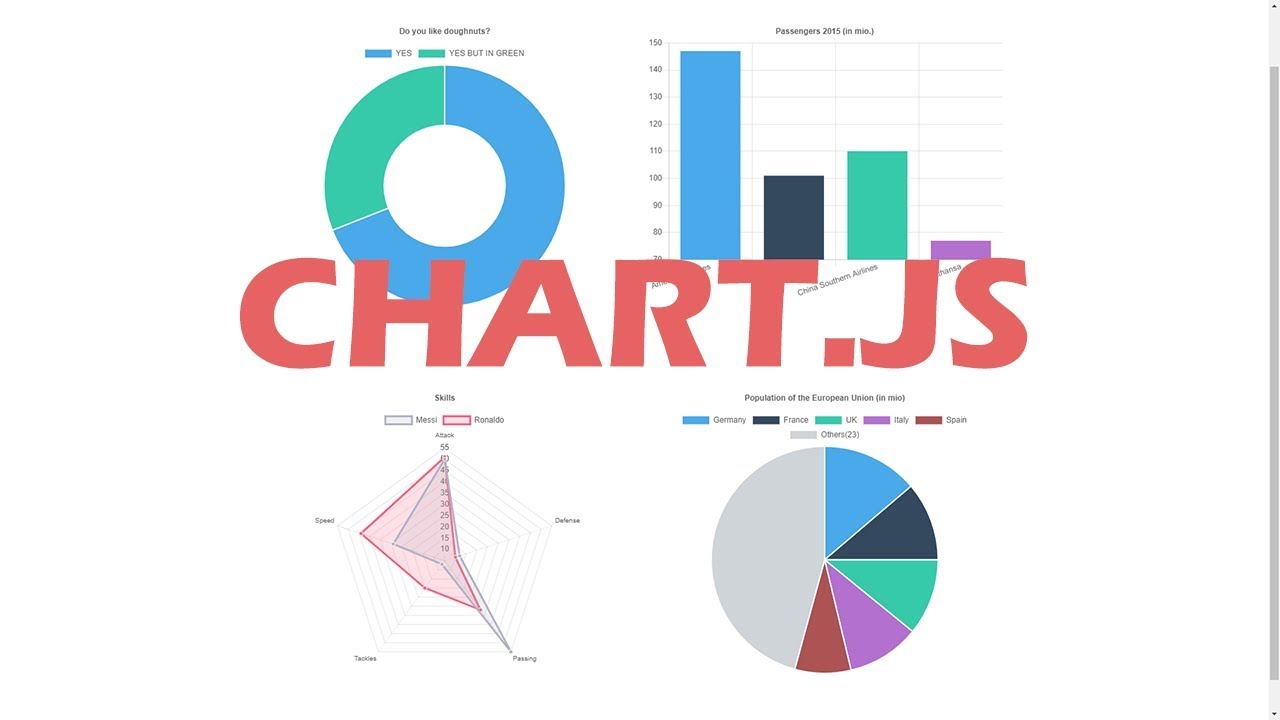
While both libraries have similar. With chart.js, it is possible to create mixed charts that are a combination of two or more different chart types. In this video, we will explore how to create data visualizations using chart.js and django.
It can be used to produce dozens of chart types and visualizations, including statistical charts, 3d graphs, scientific charts, svg and tile maps, financial charts and more. For comparison and grouping i tried using stack property. Chart.js and google charts are two popular charting libraries used to create interactive and visually appealing charts on websites.
Google charts vs chart.js.