Painstaking Lessons Of Tips About React D3 Axis Graphing Horizontal And Vertical Lines
Using d3 to build charts in react is mostly a wonderful experience.
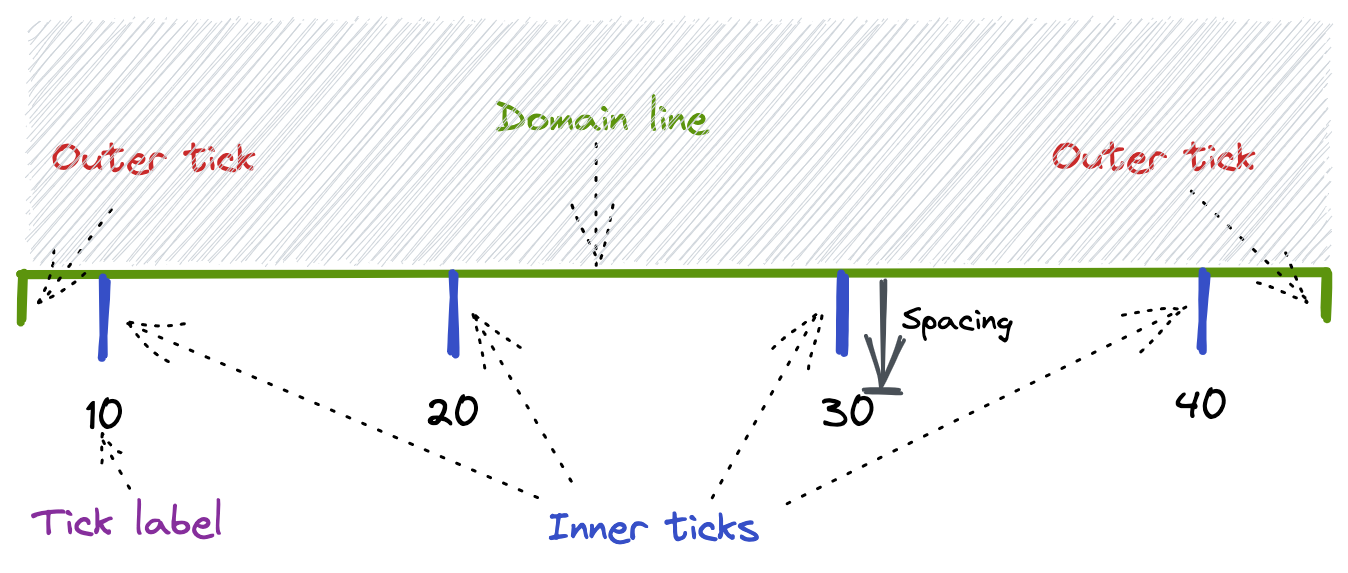
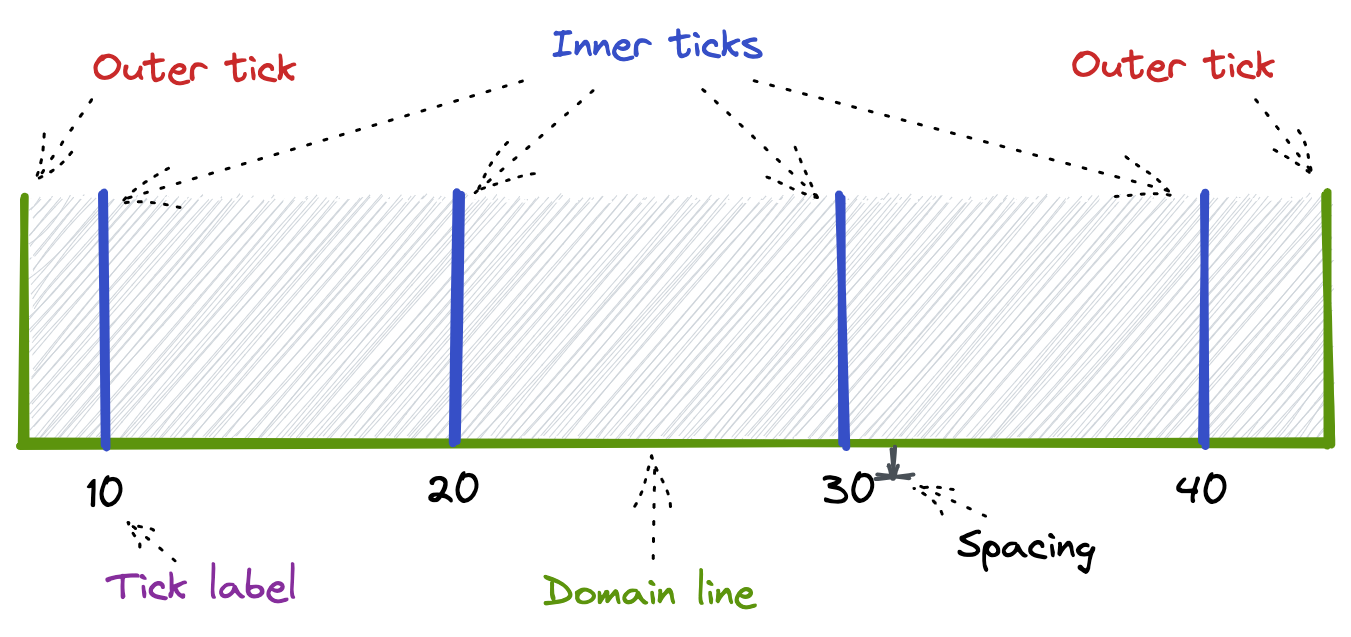
React d3 axis. D3 is available by default in. This post explains how to build them from a d3 scale, using the tick () method. We have also defined a `datavizchart` component.
Import react, {component} from 'react'; Build them with react (and a bit of d3) most of the viz types need some axes to be insightful. Here is an example of my code:
It can generate axes for linear, time, and. 1 answer sorted by: 1 answer sorted by:
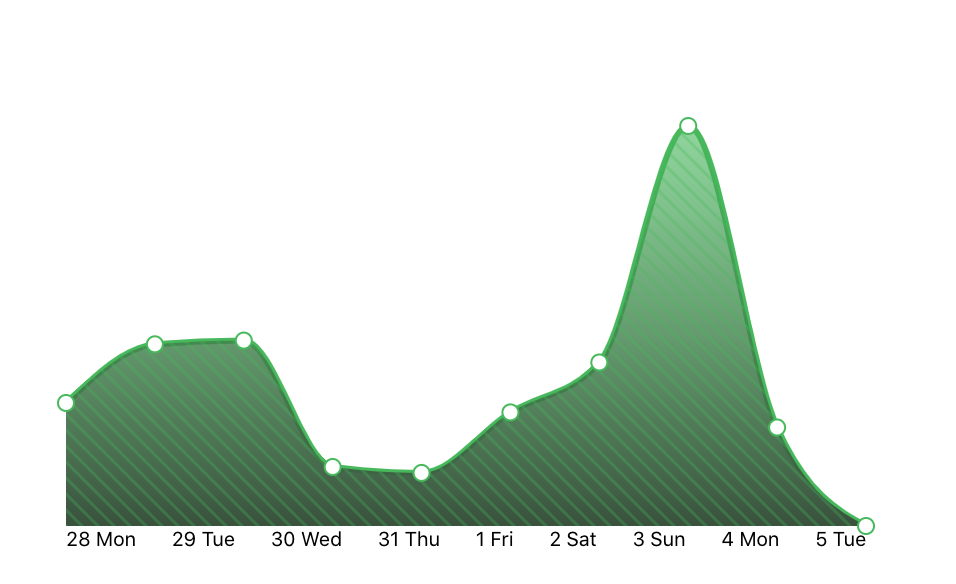
A line chart or line graph displays the evolution of one or several numeric variables. For a full example that covers all axis orientations, check out fullstack. But hopefully this gives you enough of an idea of how easy it is to duplicate d3's axis drawing methods.
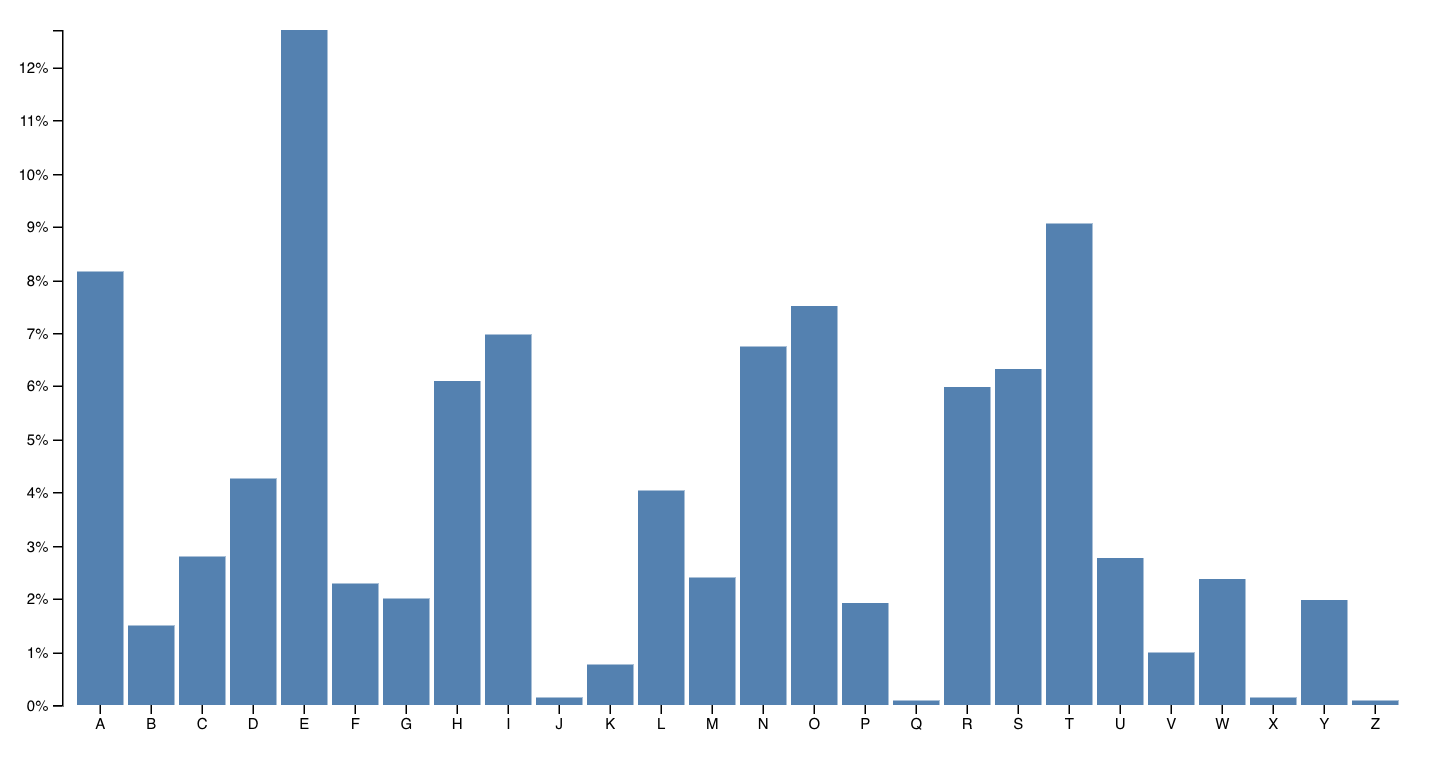
It internally uses d3's selection system, so if you're. 4 i suggest you to use d3 only for computations, as you said, so use d3 only to create ticks. Export default class barchart extends.
In the above code, we have imported the necessary modules such as react, d3.js, and react d3 components. Const getx = d3.scaletime().domain(d3.extent(data, (d) => d.date)).range([0, width]); 1 i solved my issue by providing my scales with the correct data.
Its core strength lies in binding data to the. Try d3 online the fastest way to get started (and get help) with d3 is on observable! My mistake was thinking that i can just arbitrarily insert any number and.
You have xscale and yscale so you have the. Import {scaleordinal, axisbottom, select} from 'd3'; It works with most scale types, including linear, log, band, and time scales as shown above.
It is very much inspired from. Getting started d3 works in any javascript environment.