Fantastic Tips About How To Use Bar Chart In Reactjs Tree Diagram Maker Free Online

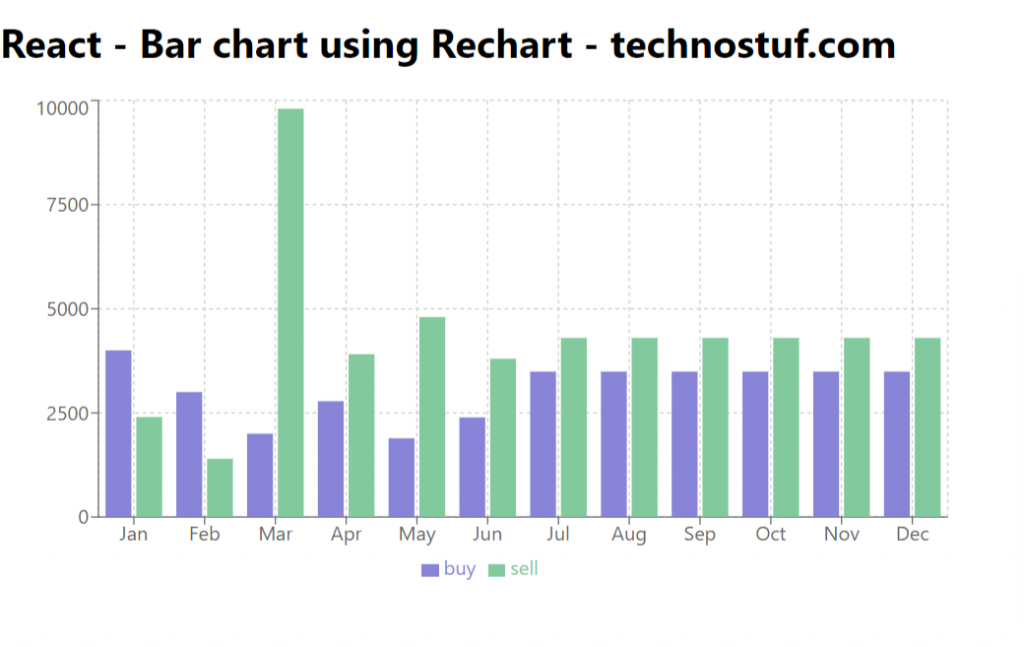
Given example shows react bar chart along with source code that you can try running locally.
How to use bar chart in reactjs. It's a fantastic package with tons of. In this tutorial i show you how to integrate chart.js and react to create a dashboard ( visit dashboard ): We'll create react components for 3 chart types:
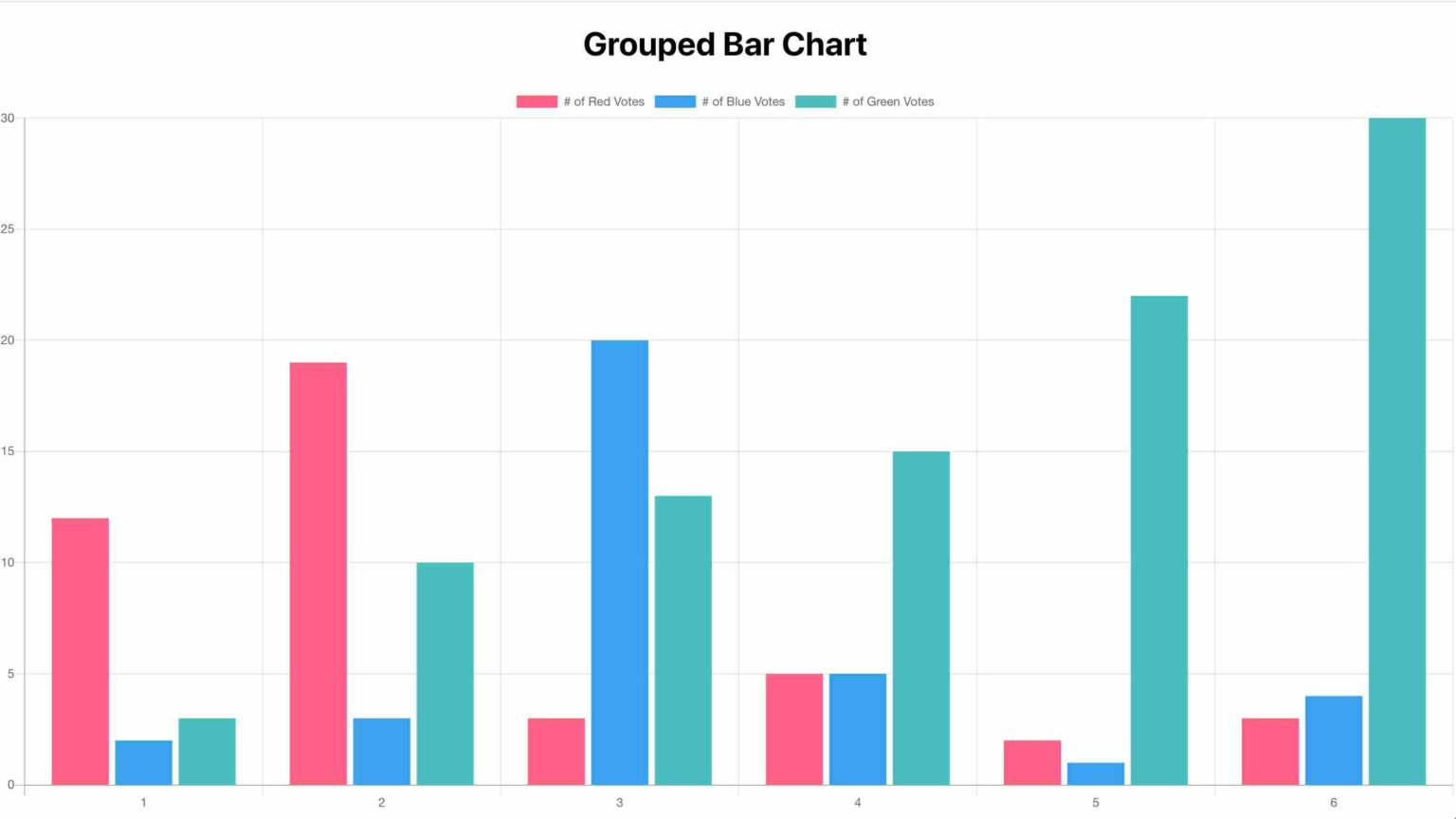
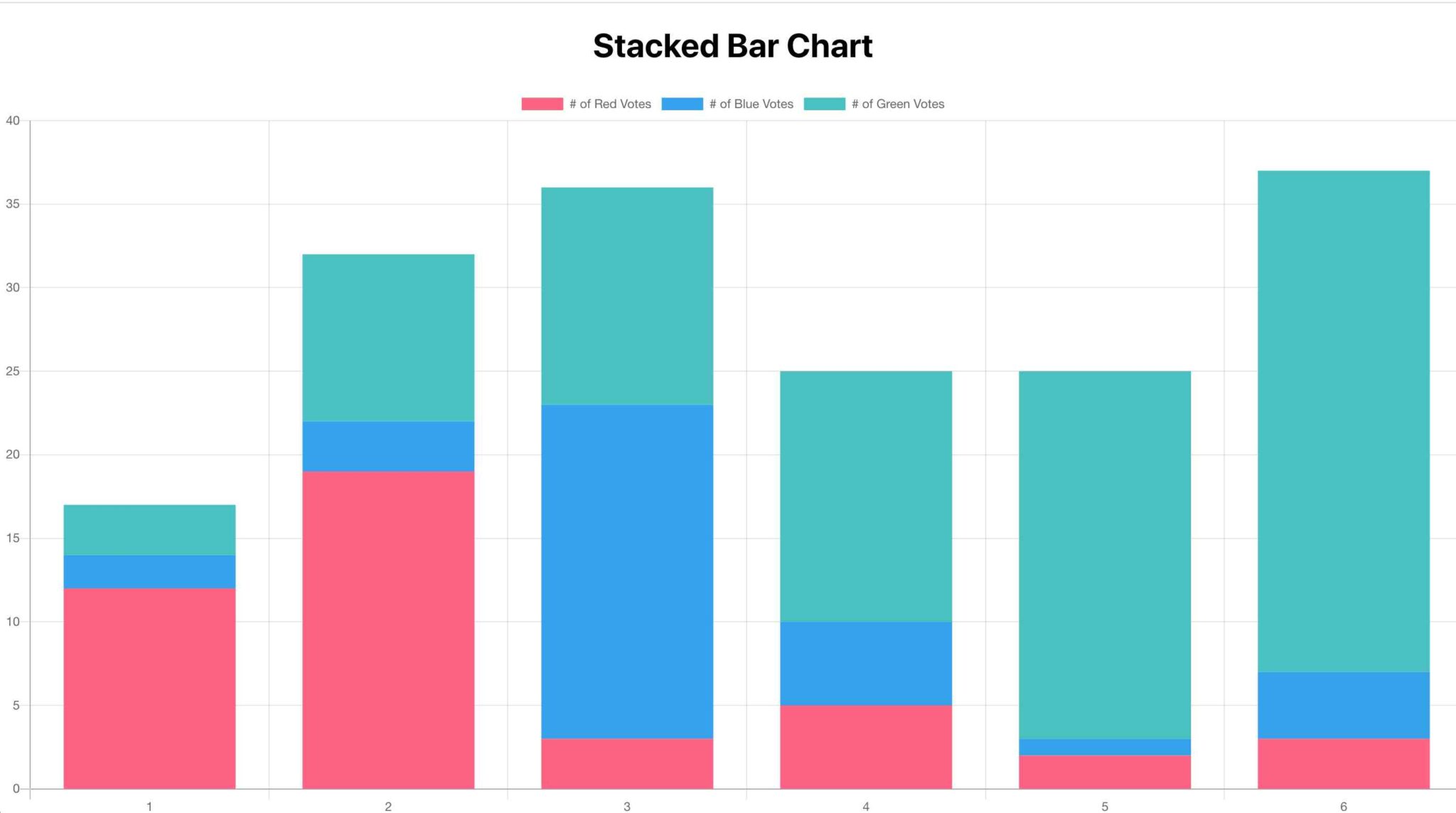
But the only example i am coming up with, is stacked. Basic bar chart with multiple series; To create a bar chart in react using material ui and devexpress, we will install the dev express and mui packages first.
Bar charts series should contain a data property containing an array of values. The advantage of this approach is that you have complete control over how the chart looks and also have no issues integrating a 3rd party library such as highcharts or d3. Creating a bar chart in react:
Define a functional component app that returns a bar chart using the imported bar component. Dynamic bar chart with react.js and css in js. Bar charts make comparing values easy, with the height of the bars representing the values.
A horizontal bar chart uses rectangular bars to present data. Then we will learn how we can pass data into these charts. In this section, we’ll walk you through the process of designing a react component to render the bar chart, importing and configuring chart.js, and initializing the chart with data and.
Horizontal bar charts are used for displaying comparisons between categories of data. Customize the chart by specifying data points, labels, colors, and other options. React bar charts, also referred to as horizontal column charts, use horizontal rectangular bars with lengths proportional to the values that they represent.
Then create dummy data in the form of an array of objects with numeric values and represent them on the bar chart using the chart component and respective attributes. Where we have one bar, with multiple values. I have tried the following way.
In this tutorial, we’ll show you how to use nivo, a data visualization library for react, by building a few charts and implementing them in a react app. This tutorial show us, how to create / build dynamic chart / bar chart using react.js, chart.js & material ui step by step from scratch.reactjs multi step pr. We’ll highlight a few key components and show how they work together to make data more visually appealing to your users.
Stacked bar chart with multiple series; I want to show data value of each bar on the top of the bar. This axis might have scaletype='band' and its data should have the same length as your series.
With more than 14k stars on github, rechart is the most popular chart library built on top of react and d3. This articles explains all and how to use them in details. Customize the appearance by using different colors, borders, or additional configurations according to your design needs.