Fantastic Tips About Chartjs Multiple Line Chart Angular Js Example

\n // </block:setup> \n\n // \n const config = {\n type:
Chartjs multiple line chart. Html css js behavior editor html. 'bar', // set the default type data: Polar area centered point labels;.
Mar 26, 2016 at 7:30. Generally speaking, the whole process of creating any chart in javascript is broken down into four steps, and a line chart is no exception: With chart.js 2.0 you do it like this:
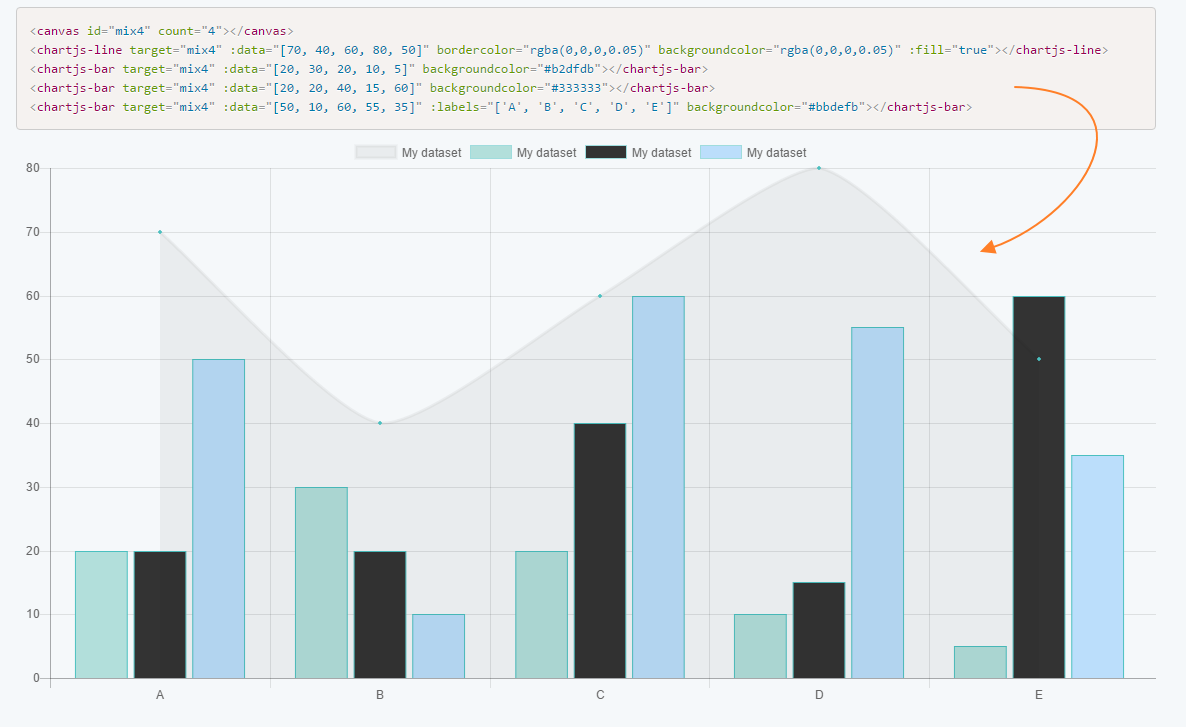
To do that, we first start with including the chart.js library. Const config = { type: With chart.js, it is possible to create mixed charts that are a combination of two or more different chart types.
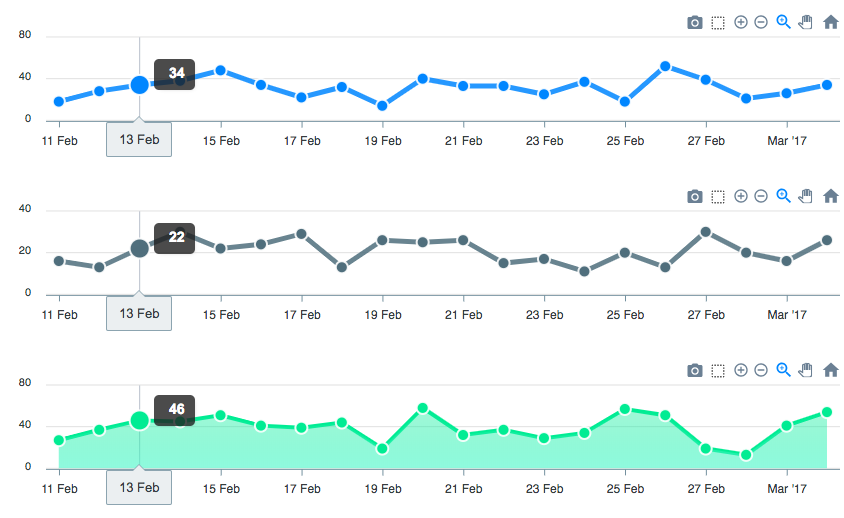
Multiple charts in one page with chart.js. Modified 3 years, 9 months ago. Make an html page with.
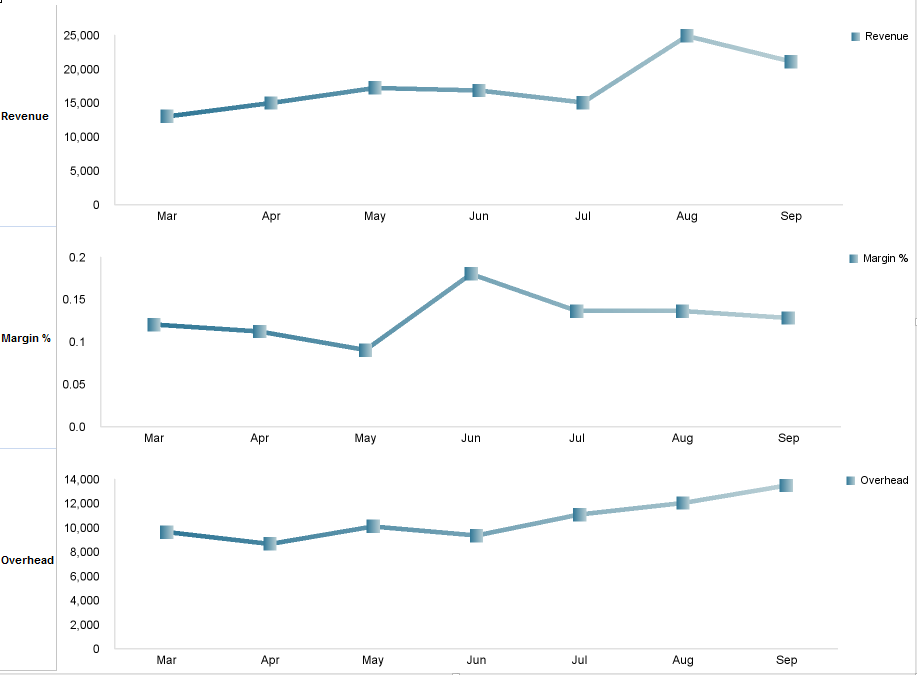
A common example is a bar chart that also includes a. Multi axis line chart. Asked 5 years, 3 months ago.
Var chartinstance = new chart (ctx, { type: 'y1', \n } \n ] \n}; Multiple chartjs in the same page ask question asked 9 years, 6 months ago modified 3 years, 3 months ago viewed 79k times 27 hi i was trying to use chartjs can be found in.
I use chart.js and its.