Divine Info About Amcharts Multiple Value Axis How To Generate A Bell Curve In Excel

1 answer sorted by:
Amcharts multiple value axis. 94 rows valueaxis properties methods events inheritance: Axis bank shares ended 1.52% higher at rs 1100.65 on thursday. Now, with a magic of combining multiple value axes and.
For serial chart one value axis is created automatically. 0.5 will mean half of the current range. If we have axis displaying from 100 to 200, we will.
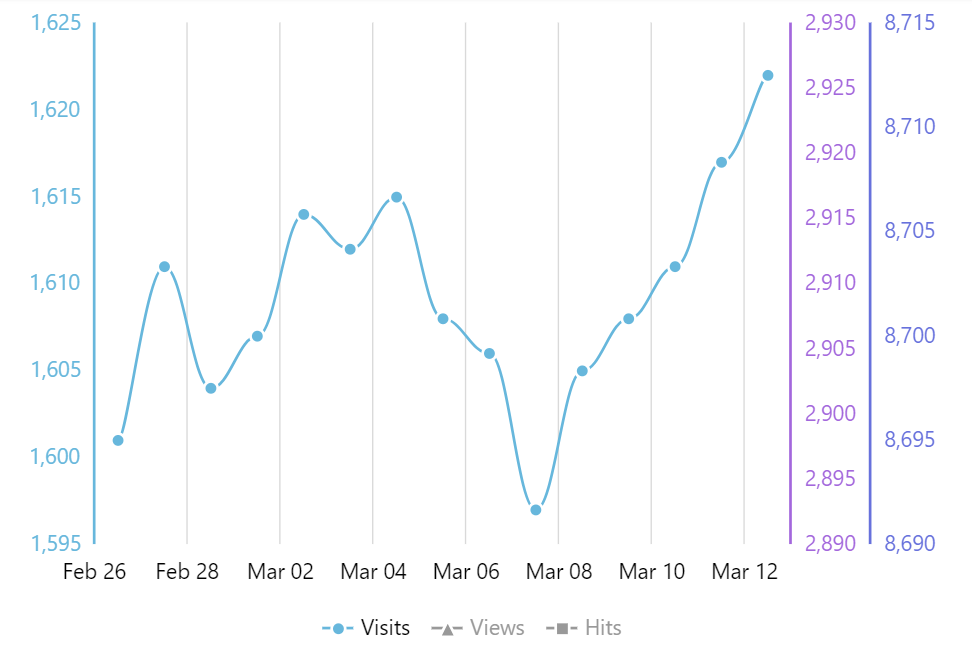
Valueaxis can be used (imported) via one of the following. Click here for more info. I need to show the y axis both on the left side and on the right side.
3 there are two approaches you can take. 1) you can set labeltext to [ [value]] in your graph to display the total on top of the column,. In your data, you can have date strings // and then set format of your dates using chart.datadateformat property, // however when possible, use date objects, as this.
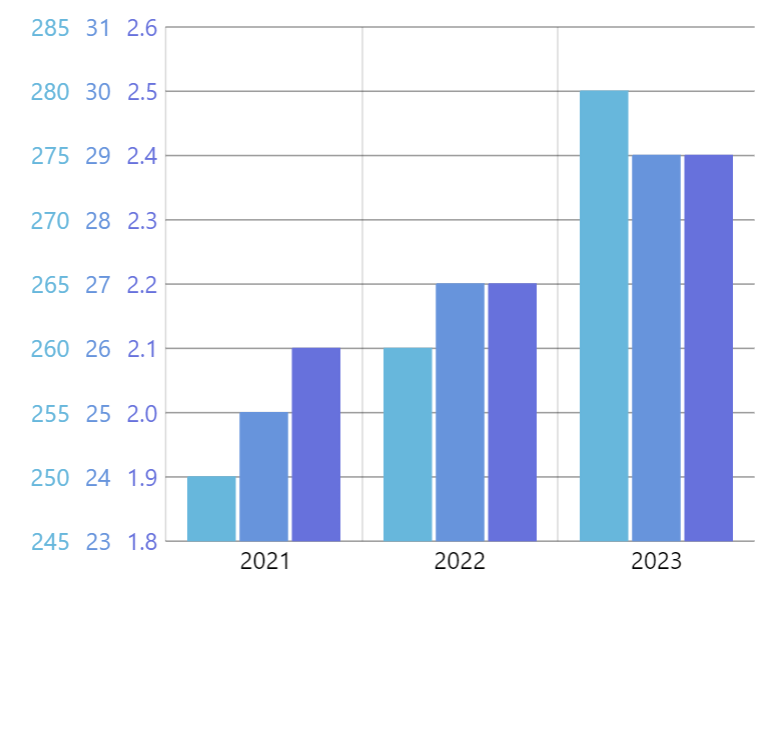
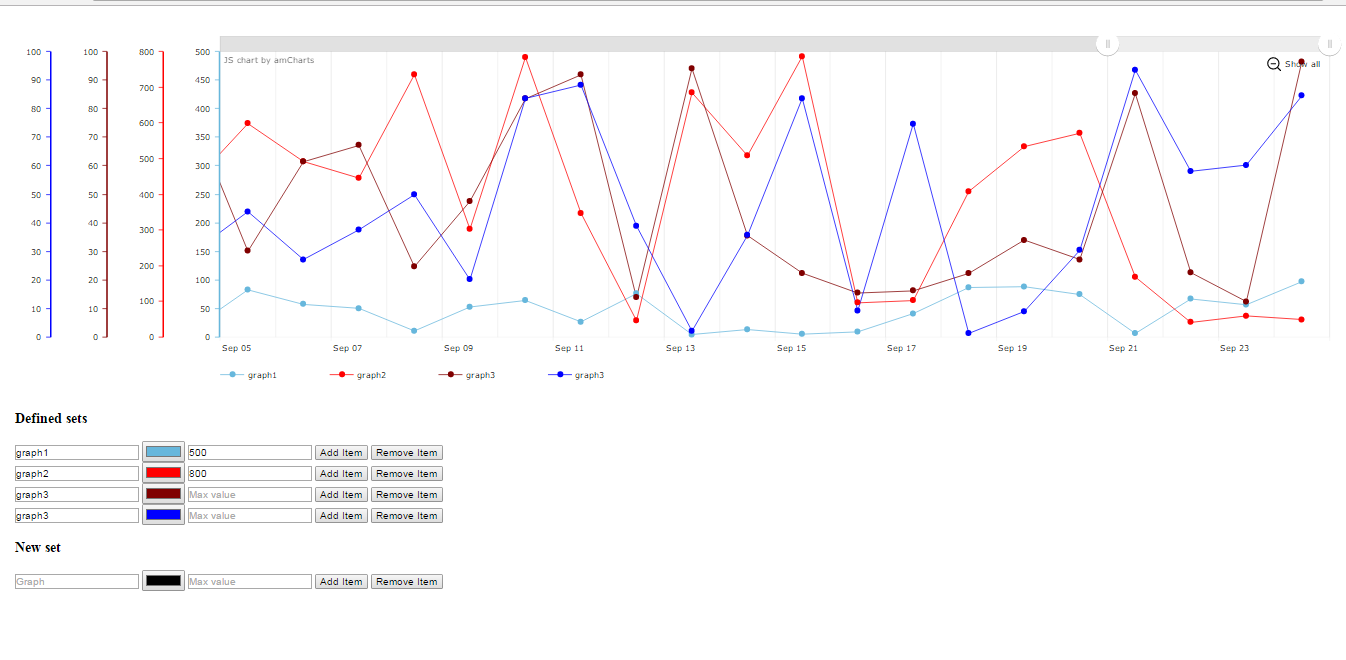
Valueaxis uses data items of type ivalueaxisdataitem. See the pen stacked axes by amcharts team on codepen.0 Valueaxis is the class which displays value axis for the chart.
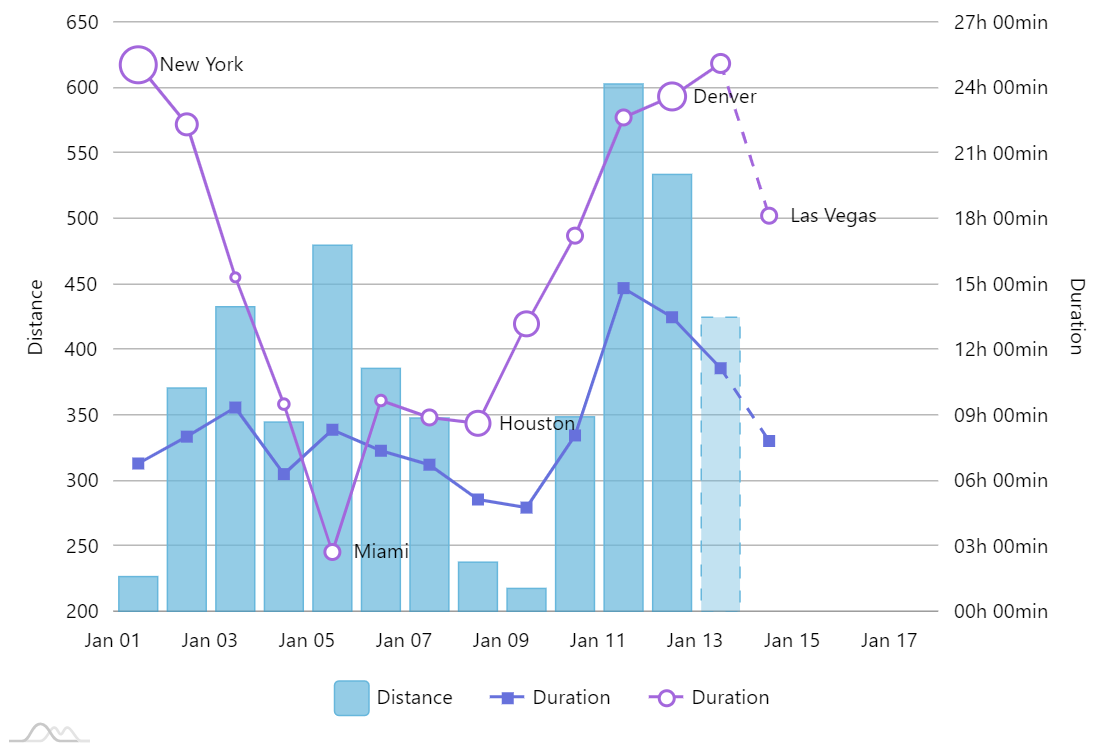
1 i'm puzzled. Creates a value axis. The chart can have any number of value axes.
I am setting up a new chart using amcharts 4 js library. Multiple value axes any number of axes. I followed the documentation and.
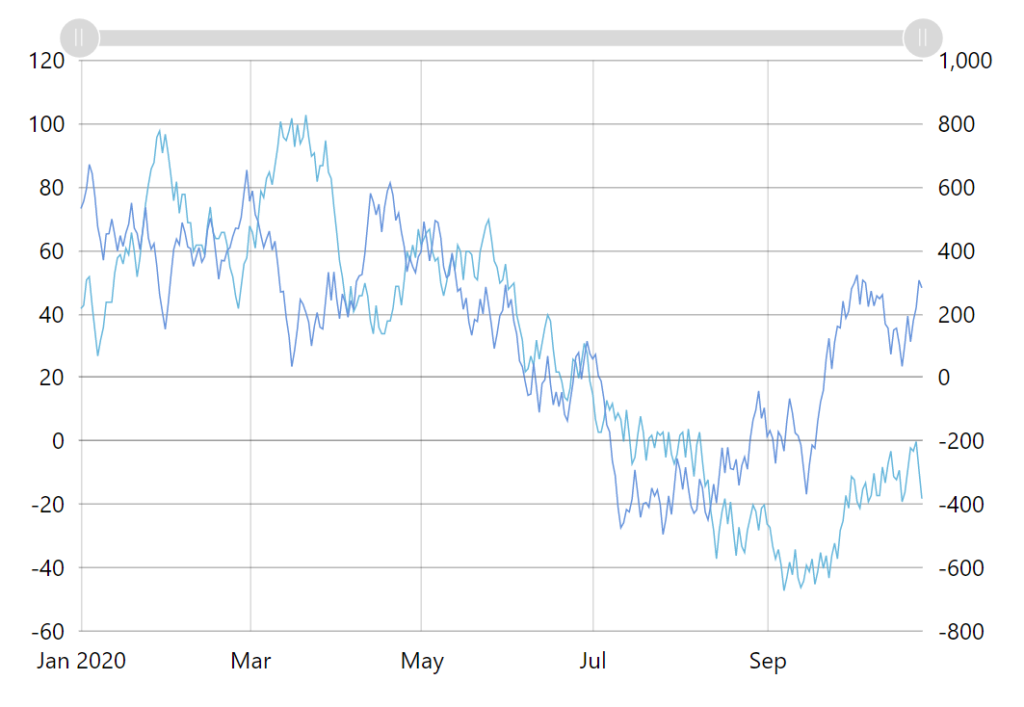
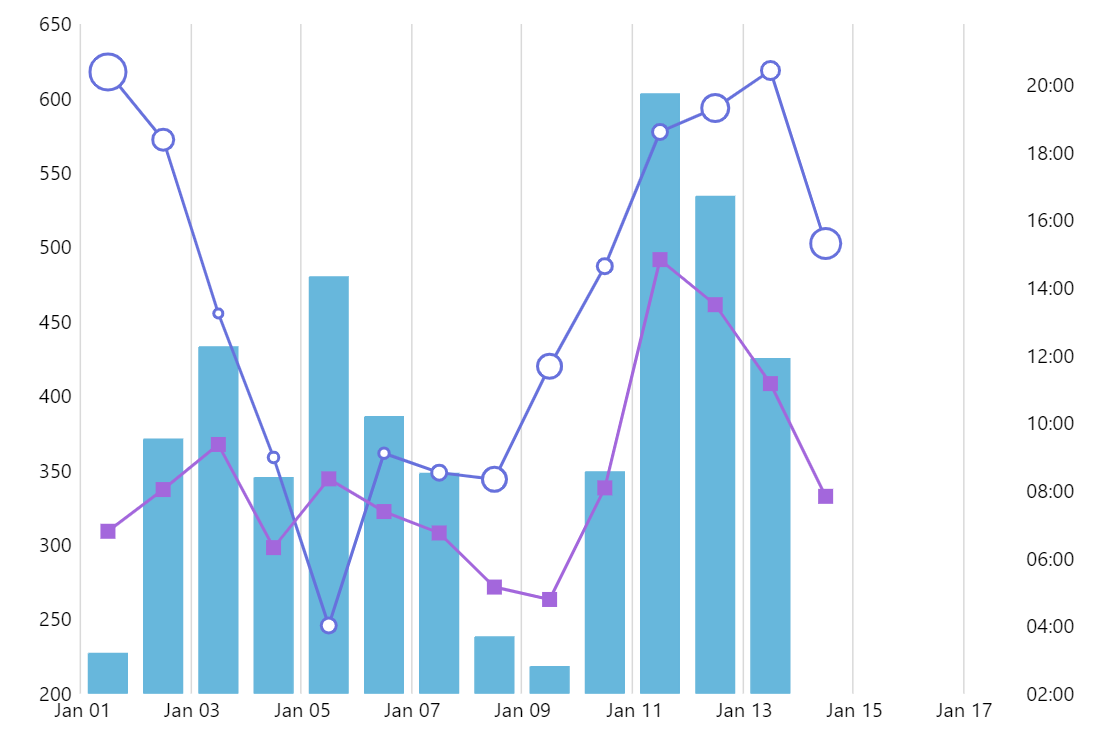
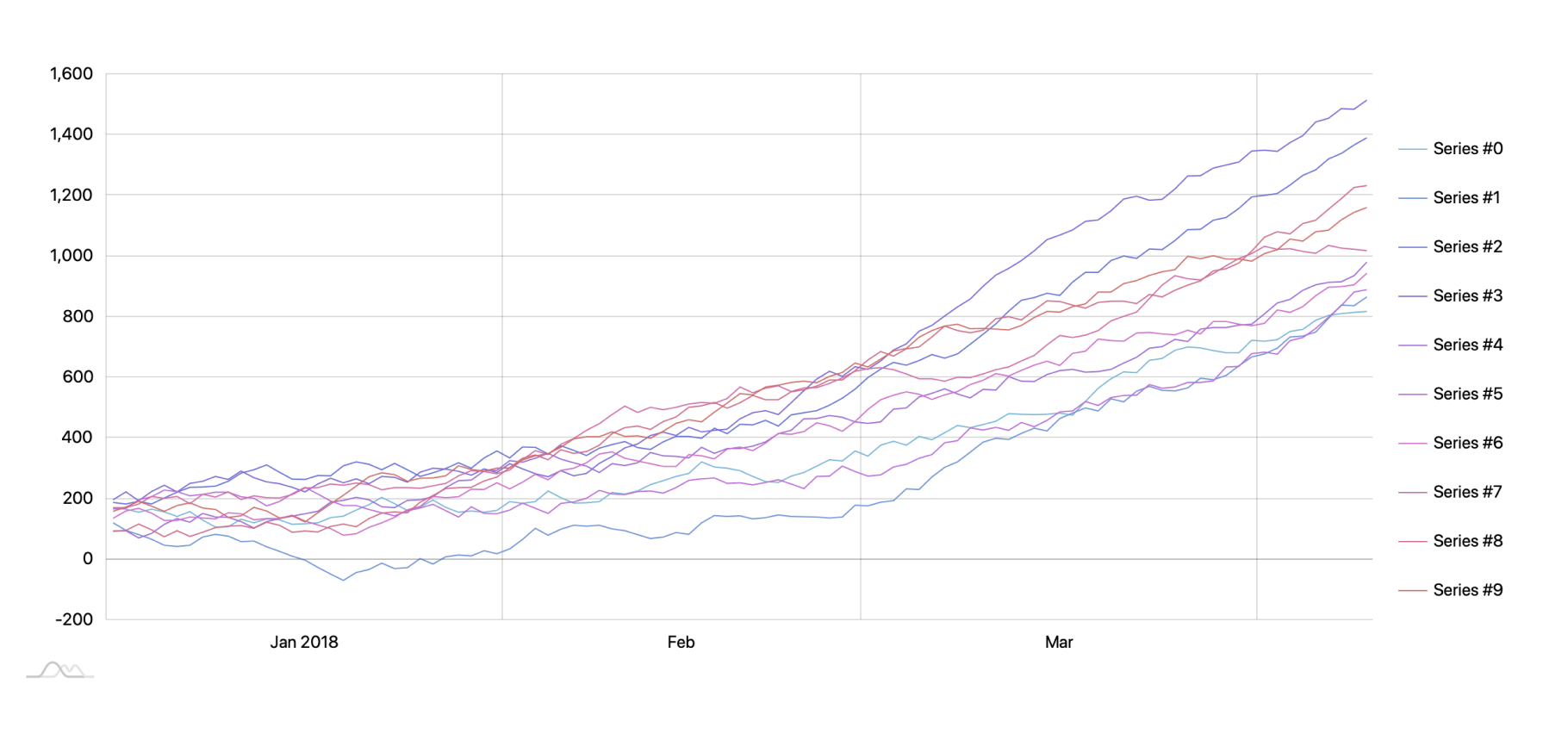
It can also have multiple value axes to represent dramatically different series in a nice readable chart. Valueaxis → axisbase extension for valueaxis to create an axis for amserialchart, amradarchart,. In this demo we plot two column series and two line series with two.
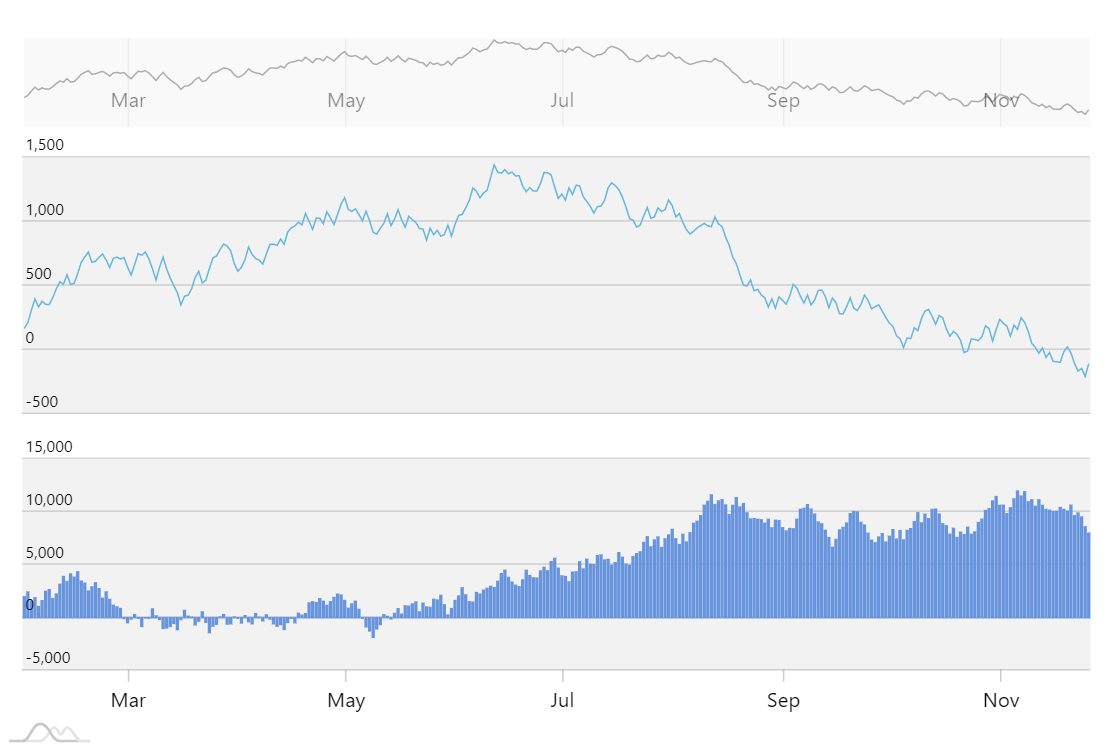
The value is relative to the actual range of values currently displayed on the axis. Axis line itself is configurable, like. This demo shows how we can use events and ghost labels to sync width of vertical axes across multiple charts.
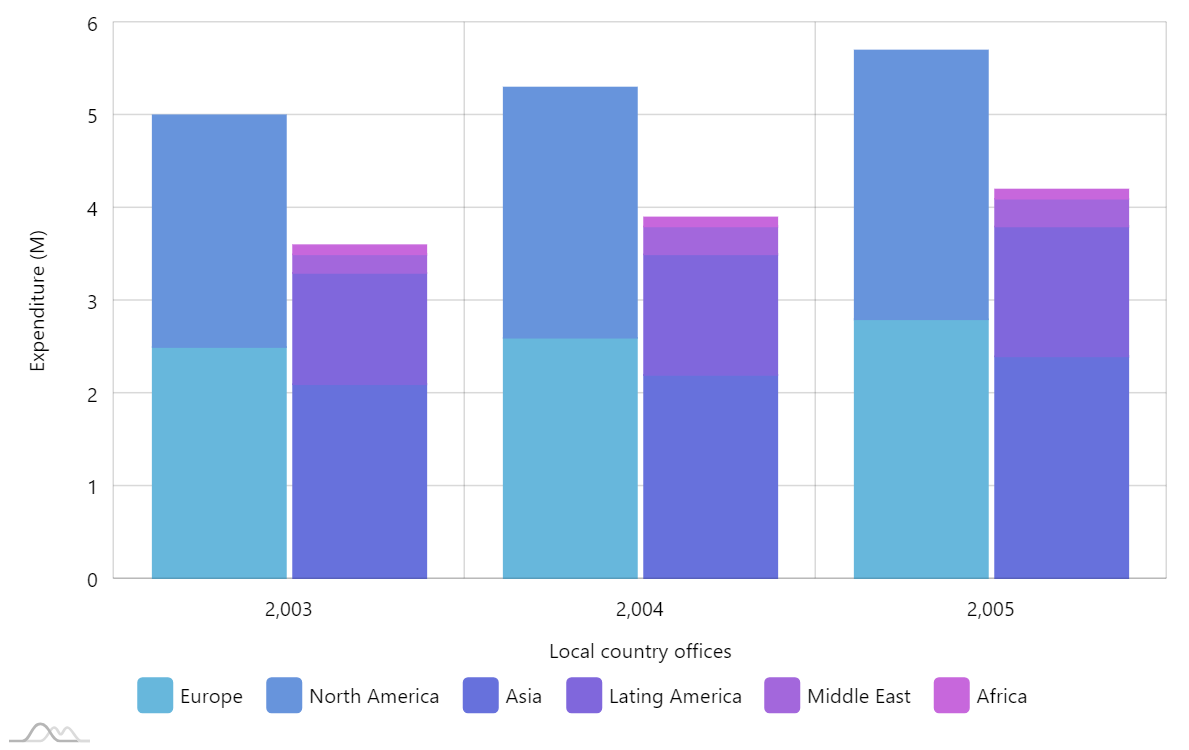
The chart can automatically synchronize grid of multiple value axes with a simple setting. Syncing axis zooms across multiple charts.