Perfect Info About Bootstrap Line Chart Js Offset X Axis

Const mychart = new chart (mychart, { type:
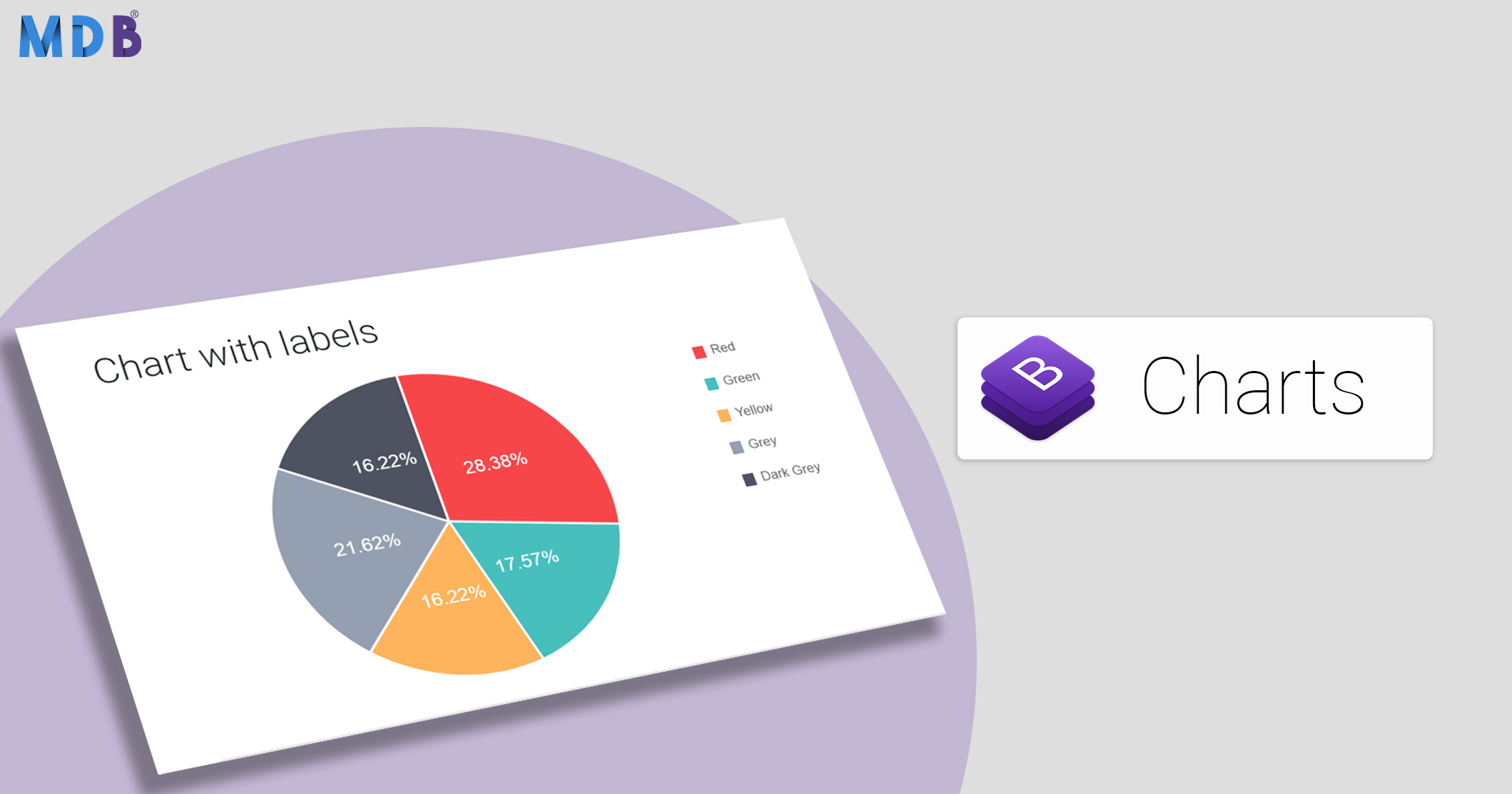
Bootstrap line chart. Learn how to create a bootstrap bar chart and see examples of proper implementation and customization. This snippet is free and open source hence you can use it in your project.bootstrap 4 chartjs line chart snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design icons and material design colors at bbbootstrap.com. Contrast contrast is an elegant bootstrap 5 ui kit featuring over 2000+ essential components.
In this approach, we will create a line chart with the help of bootstrap and javascript. If i change these values the chart is empty. Line charts are graphical representations that showcase data trends through a series of.
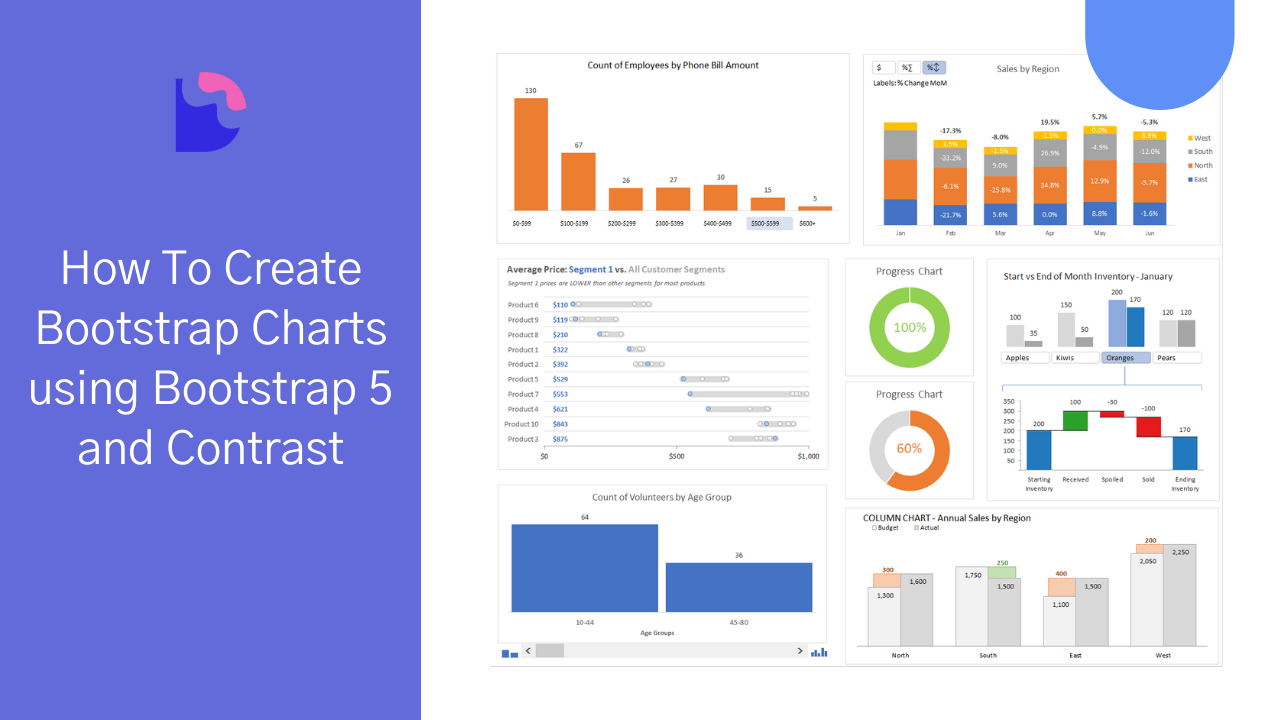
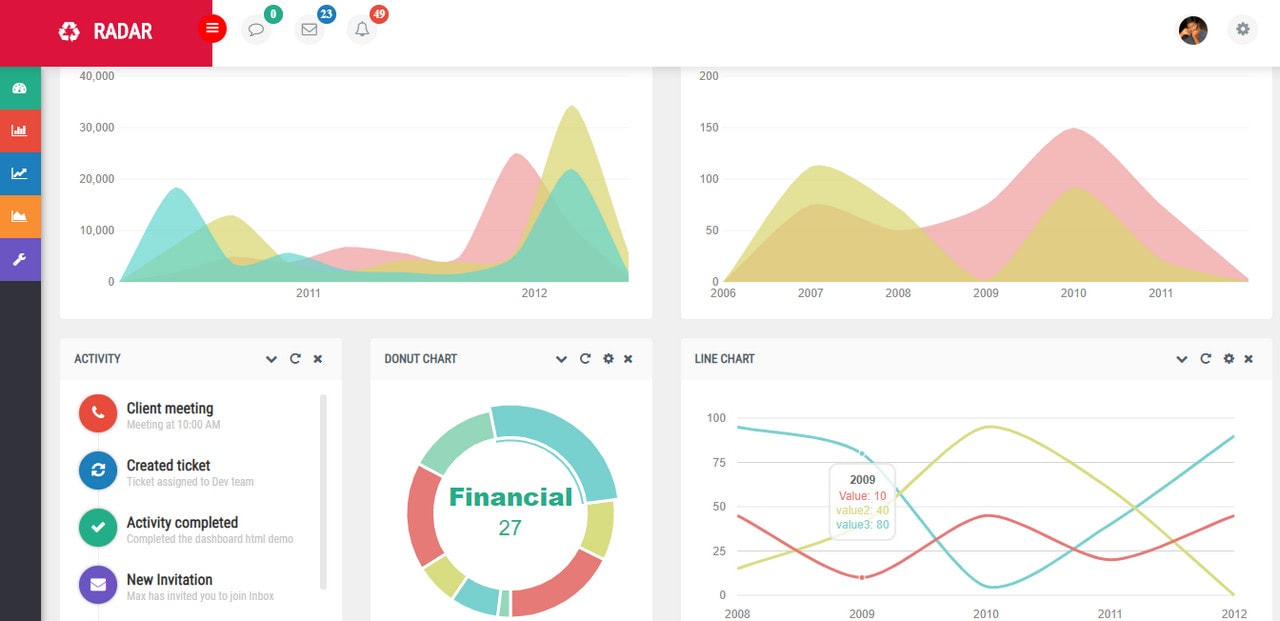
Line charts are a typical pictorial representation that depicts trends and behaviors over time. Canvasjs charts with bootstrap 4 layout pie chart as should be obvious the designer has given you both the pie chart and the column chart in one single page. Bootstrap chart js responsive line chart graph.
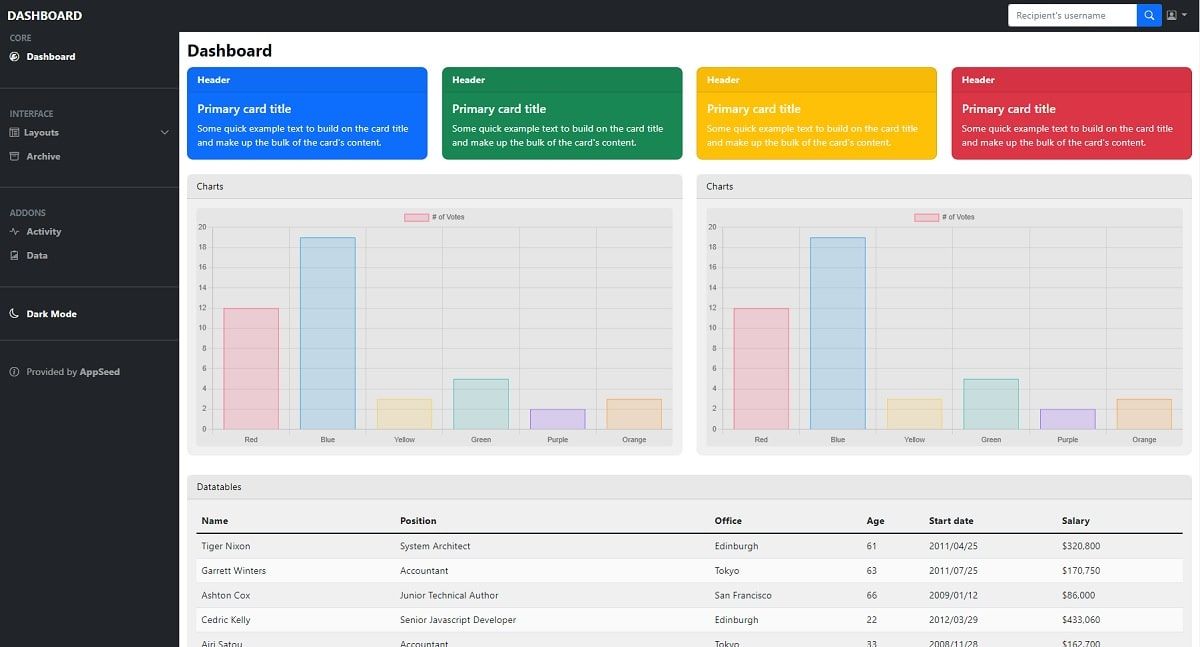
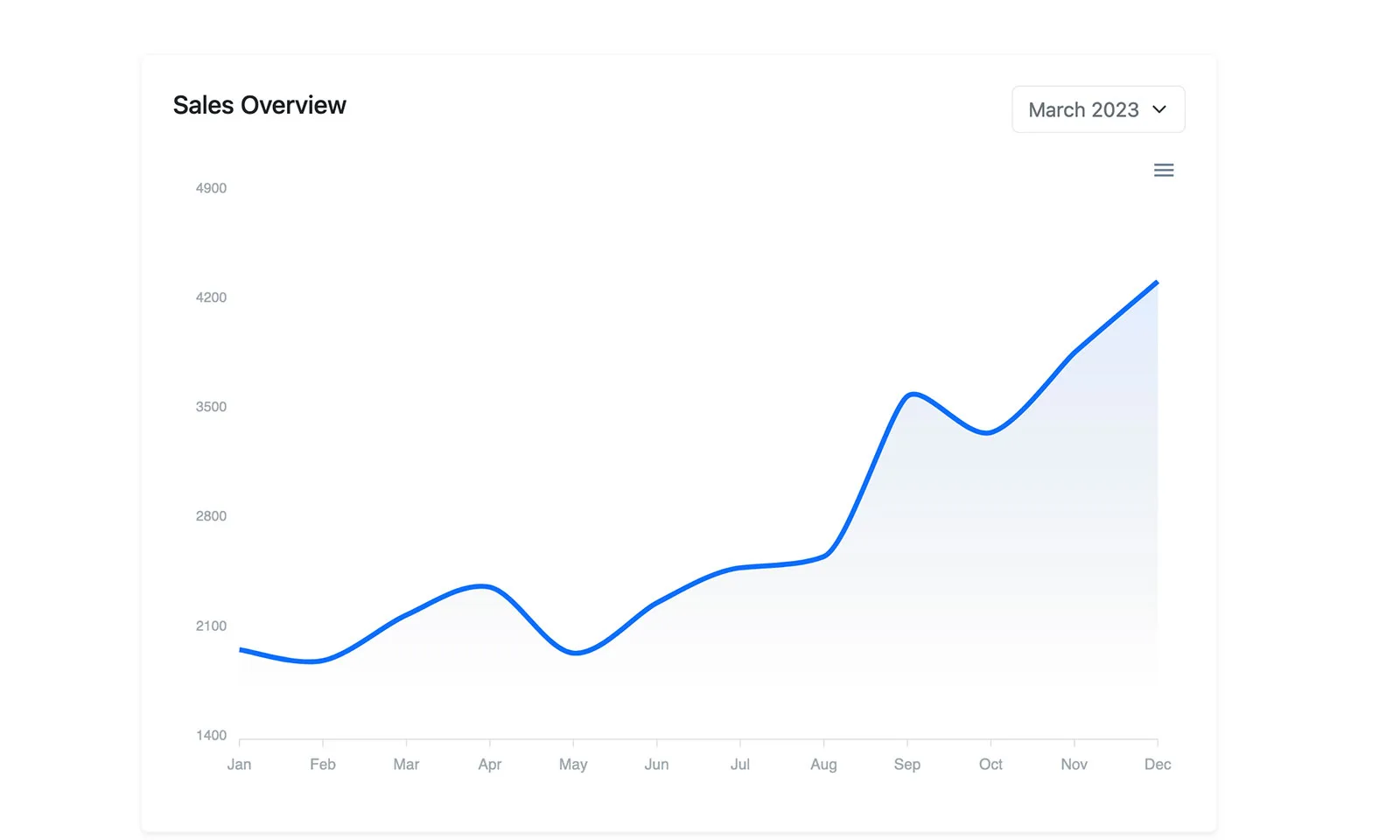
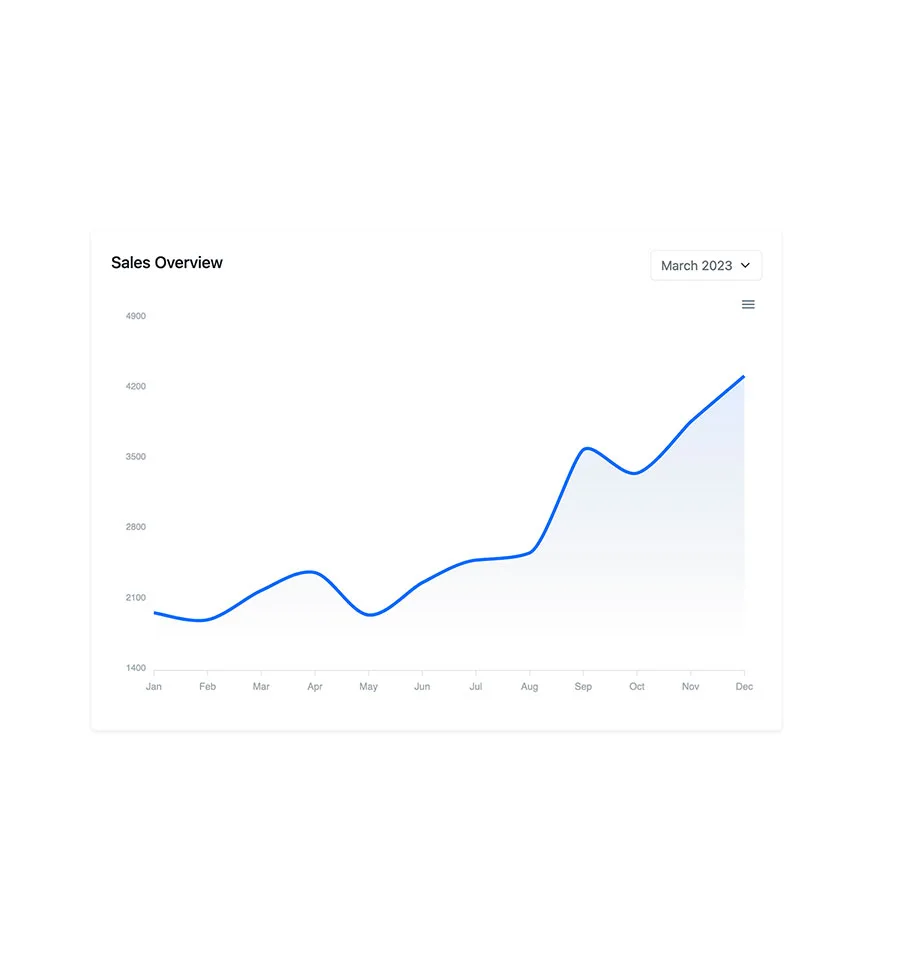
Responsive charts built with the latest bootstrap 5. Const mychart = new chart (mychart, { type: We’ll utilize the responsive bootstrap grid, and put the inside a bootstrap card.
In which we have used the chart.js file for creating a chart example: We have rechecked this bootstrap. © 2024 microsoft privacy and cookieslegaladvertisehelpfeedbackallpast 24 hourspast weekpast monthpast year
Line chart first, we need an html5 canvas element that will be the placeholder for the chart. Bootstrap 5 component update we have updated this bootstrap component to bootstrap 5.3.2 and bsb framework 2.0.3. They’re lightweight, easy to twist and turn, and, oh, the colors!
The canvas element must have a unique id. Charts come in different sizes and shapes: This snippet is free and open source hence you can use it in your project.bootstrap 4 chartist simple line chart snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design icons and material design colors at bbbootstrap.com.
Line chart bar chart pie chart donut chart bubble chart area chart radar chart mixed chart how to use chart.js? It allows you to specify different widths and height and you can specify different values such as hiding labels or showing something. Add a link to the providing cdn (content delivery network):
I have a twitter bootstrap 3 modal window and i want to draw an chart.js linechart in it. [monday, tuesday, wednesday, thursday], datasets: Bootstrap 5 line chart.
In this example, we are creating a line chart. You can read more about the ui kit here. This bootstrap line chart card example is a powerful component used in admin dashboards to display trends, data patterns, or performance metrics visually appealingly.